http://mindblossomfilms.wix.com/mindblossomfilms
For our last multimedia project we had to design a website for future promotional purposes and produce a 1 minute minimum show reel. I chose to use Wix for designing my website. The first thing I had to decide was what I wanted to call my website, I wanted to have a unique company name I researched lots of names on random production name generator websites and I researched to see if ones I liked were taken. I eventually went with Mind Blossom Films. I chose this name because I felt it suited the creativity of producing videos, like it’s a mind blossom. I think it sounds different and inventive. Once I had decided on a name I felt it would be a good idea to create my own logo to display on the website and on the social media pages I have connected to it.
The logo on the right is primarily used for social networking websites or for smaller purposes. I chose this design from looking at some graphic websites and thought it looked different but also feminine to go along with my branding. I liked the idea of using blues in the logo as it is a calm but bright colour. When creating my website I went for a similar theme by choosing a palette of blues, grays, white and black.
The pages I wanted to have on my website would be a homepage, a showreel page, a film’s page, a photography page, a about me page and a contact me page. In the end I decided to not create a showreel page to just insert my showreel onto my homepage that way it is easier for visitors to see it and watch it and it seemed a waste to have a page just for my showreel.
I made it so there was 3 links to social media – my Vimeo, my blog and my Facebook page.
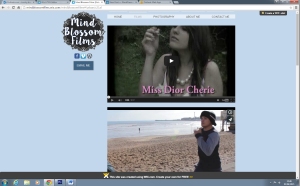
This is what the homepage looks like.As you can see the colour theme of black, white, grey and blue.
I wanted the menu bar obviously for navigation, my logo, my social media links and my showreel to be the prominent part of the page. I also added an email me button which links to my contact me page. I am not sure if this was a good idea now due to there being a contact me button but i thought it would make it easier for visitors to email me. I also added some text above my showreel to introduce the visitors to my website and to point out my showreel below it so they knew what it was. It looked a bit plain without the text so i felt this was a good idea.
This is what the film’s page looks like. I put a select variation of films on there that I believe is some of the best work I have contributed towards.
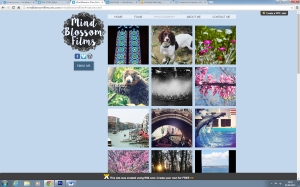
 This is what the photography page looks like. I have uploaded all of my best photographs to this page. I had to copyright each one with the text ‘mindblossomfilms’ just to be sure no one can use my work as their own. I tried to make sure the copyright text on each photo was not too noticeable but in an annoying place where it can’t just be cropped or painted over in Photoshop. I chose this gallery type as i believe it showcases them in the best light and the viewer has the option to click on each photo if they want a closer look.
This is what the photography page looks like. I have uploaded all of my best photographs to this page. I had to copyright each one with the text ‘mindblossomfilms’ just to be sure no one can use my work as their own. I tried to make sure the copyright text on each photo was not too noticeable but in an annoying place where it can’t just be cropped or painted over in Photoshop. I chose this gallery type as i believe it showcases them in the best light and the viewer has the option to click on each photo if they want a closer look.
 This is what the about me page looks like. I wanted to add this page to give the viewer an overview of who the company is represented by what I am currently doing education wise and how I would love to offer my services to anyone. I decided that the page looked too boring to have just some text about myself so I went ahead and added a couple of photos of me with cameras to go along with the theme of the website and what I do.
This is what the about me page looks like. I wanted to add this page to give the viewer an overview of who the company is represented by what I am currently doing education wise and how I would love to offer my services to anyone. I decided that the page looked too boring to have just some text about myself so I went ahead and added a couple of photos of me with cameras to go along with the theme of the website and what I do.
This is what the contact me page looks like. I thought it would be best to include my email as well as a form depending on how people want to contact me it gives them their freedom rather than having to fill in a form as well as others who like to be more detailed with their enquiries. The background of this page is a screenshot from the location video I worked on of Tout Quarry. I think it goes well with the theme and the page would be very plain without it. I have removed the contact me button from this page as it doesn’t make sense to have it linked to the page the visitor has already navigated to.
Overall I am very happy with my website and I think it shows off my skills well. I think that the homepage needs more to it and so does the about me. Maybe I could add more recent work to the homepage and on my about me page I could add filmography or like a CV to it.
I am happy with my showreel it is a little bit longer than we were briefed to produce but that’s because of the variety of work that I have been involved in that I wanted to include. I included old and new work and tried to put it in a random order and edit to the beat as much as possible. I wanted the showreel to be exciting and be different and i think i have achieved this. I wish I had uploaded the showreel to YouTube as the option to view the showreel is only in standard definition when you embed a video from Vimeo. I might change this in the future.
https://vimeo.com/129660526 is the link for my showreel.